
RoseWater Hotel is a responsive website design created as a prerequisite for my Professional Diploma in UX Design. As a UX/UI designer, I created the prototype and final design of this website through research and ideation using the product design process. The goal of this project was to identify and resolve usability issues of common hotel booking websites. I used several research methods (including competitive analysis, usability testing, and card sorting) to empathize with users in order to create a smoother hotel booking experience.
KICKOFF (RESEARCH)
My process started off with research to understand user mental models and detect usability issues within current hotel booking processes. Qualitative and some quantitative data was gathered through competitive analysis and a usuability study consisting of two participants. The data was analyzed through a card sorting and usability issues were identified. This data was then implemented into a user flow to visualize the areas of the process that had the most usability issues. A solution was then developed through analysis of this data, and a prototype was created and tested with another usability study.
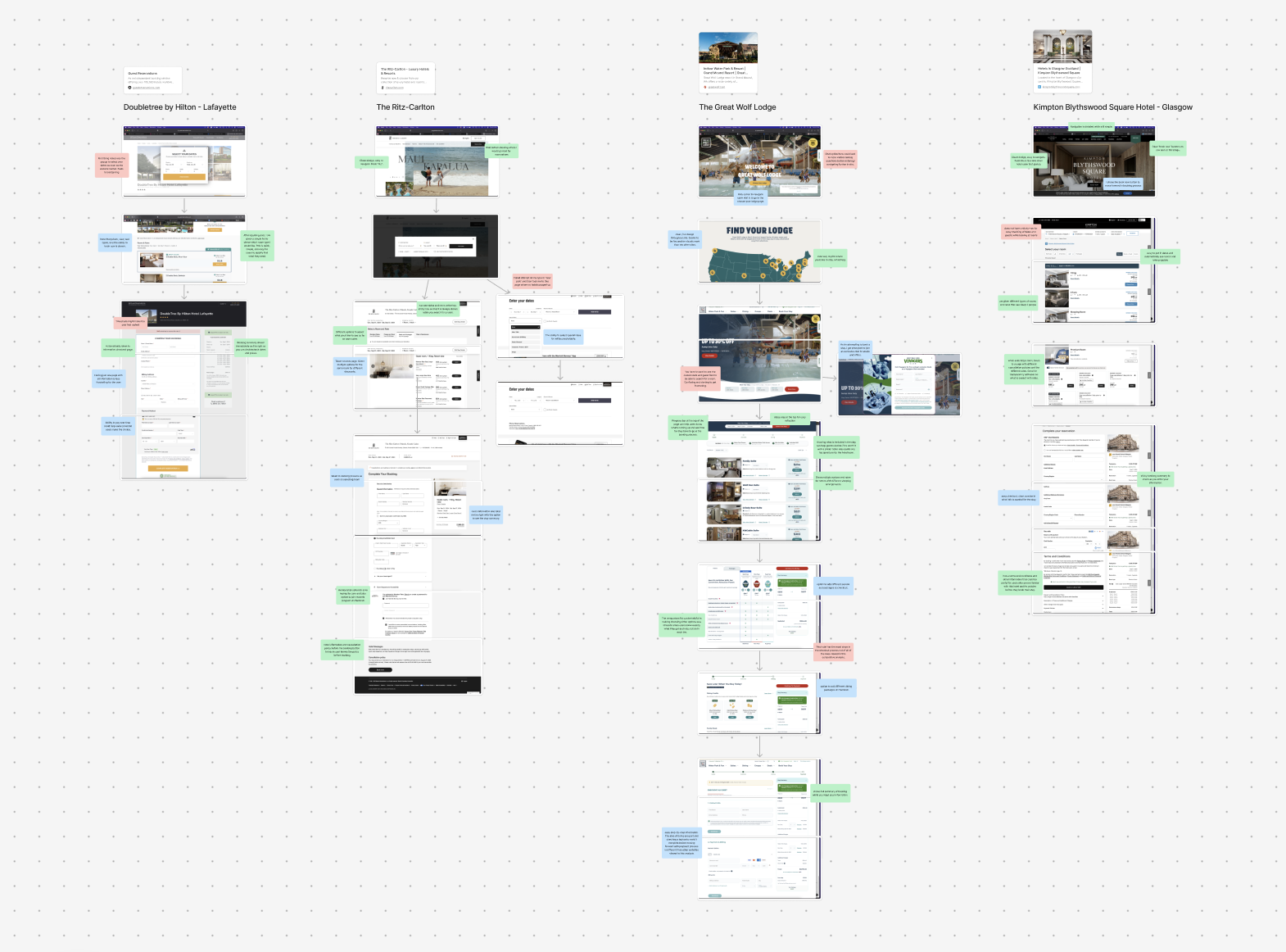
COMPETITIVE ANALYSIS
I chose 4 very different hotels to get a feel for industry trends and recurring themes in the booking process without limiting that experince to price range or status. I analyzed four hotel chains including Doubletree, The Ritz-Carlton, The Great Wolf Lodge, and Kimpton Blythswood Square Hotel.
I recorded these observations using a color key:

Through this research, I concluded that the common best practices were:
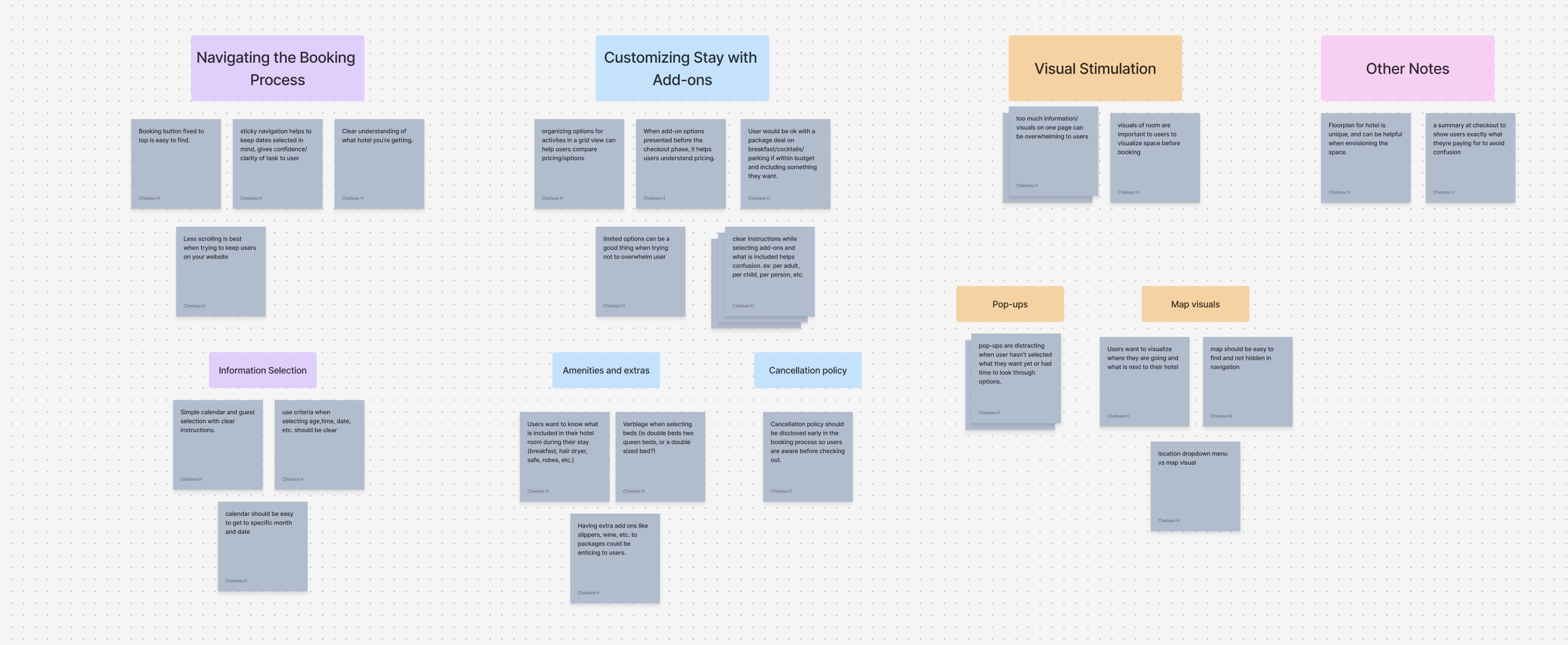
USABILITY STUDIES, CARD SORTING, + JOURNEY MAPPING
Next in the process i recruited two users to participate in a competitive analysis user study. For these studies, I had asked participants go through three of these websites and to describe their thoughts and feelings throughout the process. Each study lasted approximately 60 minutes. Afterwards, I added each participant's feedback into sticky notes and sorted them into groups based on common themes.

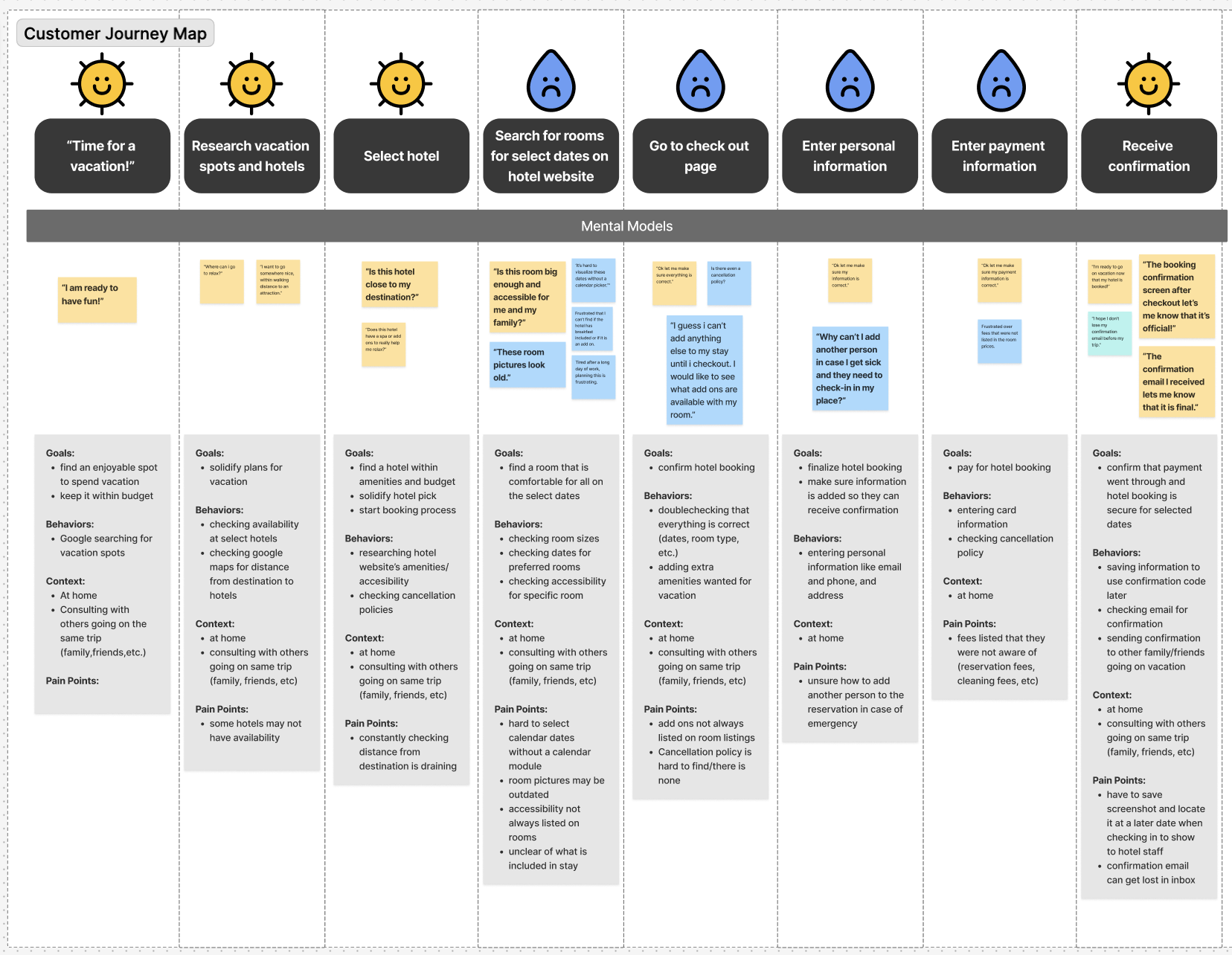
After initial research, I created a customer journey map that presented the pain points throughout the hotel booking process. Through visual representation and using my notes from the user studies, I confirmed that much of the frustrations within this flow comes from the check out process.

SKETCHES, FLOW, AND WIREFRAMES
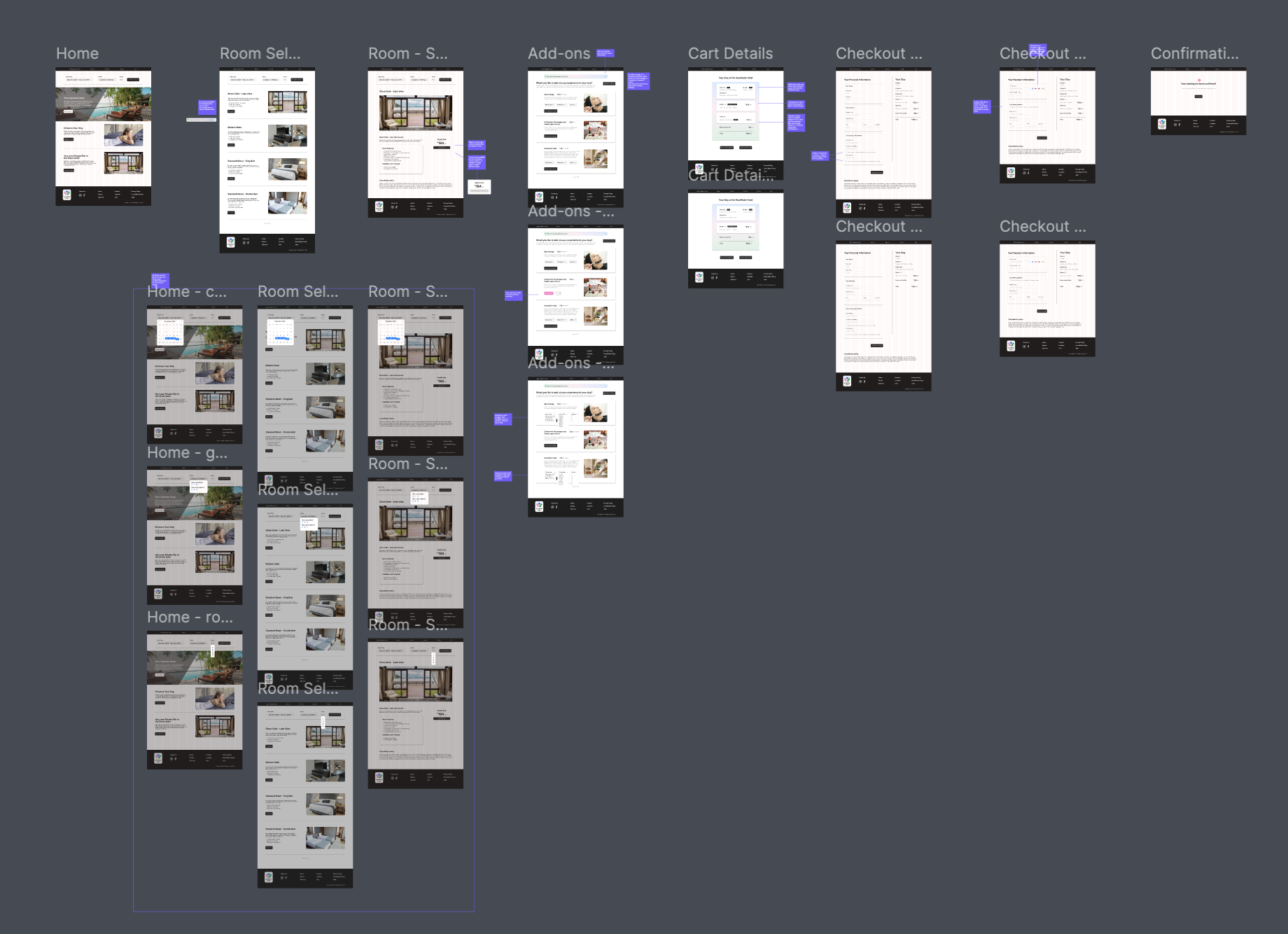
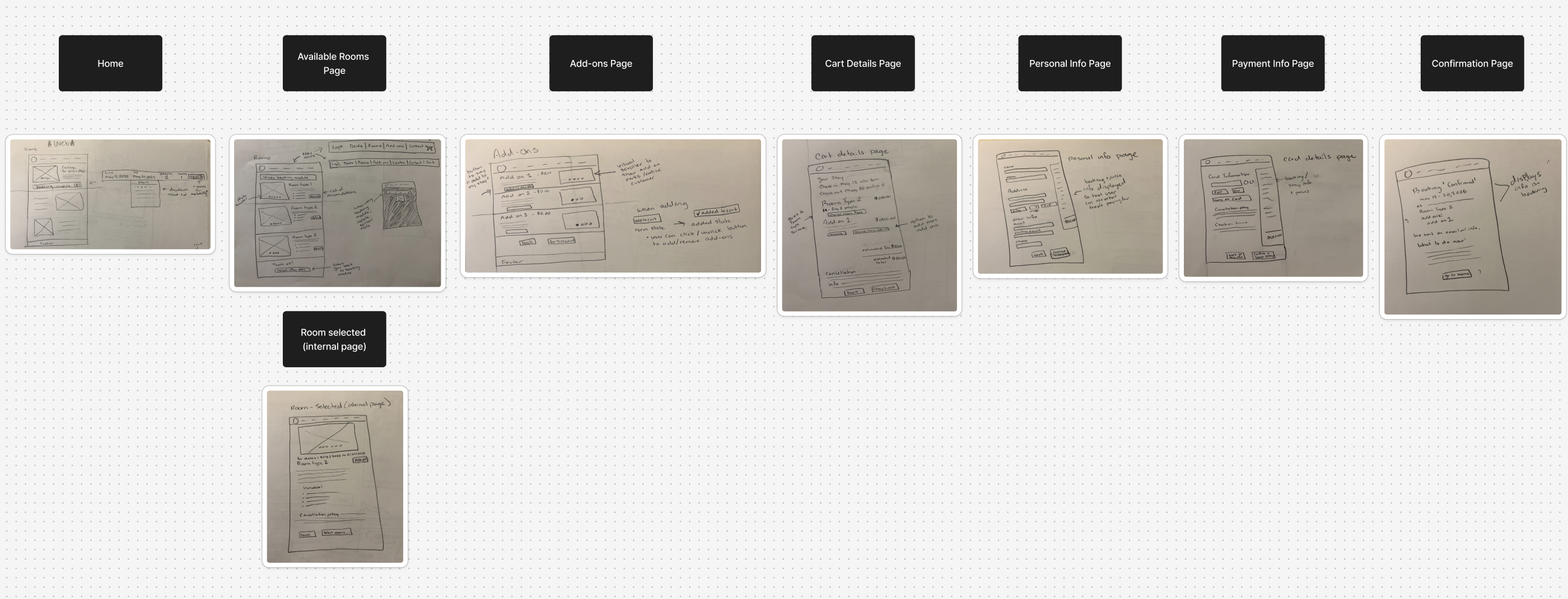
Using the data I gathered through research, I created a rough wireframe on paper to determine what this site would look and behave like, as well as solidifying the user flow between screens.

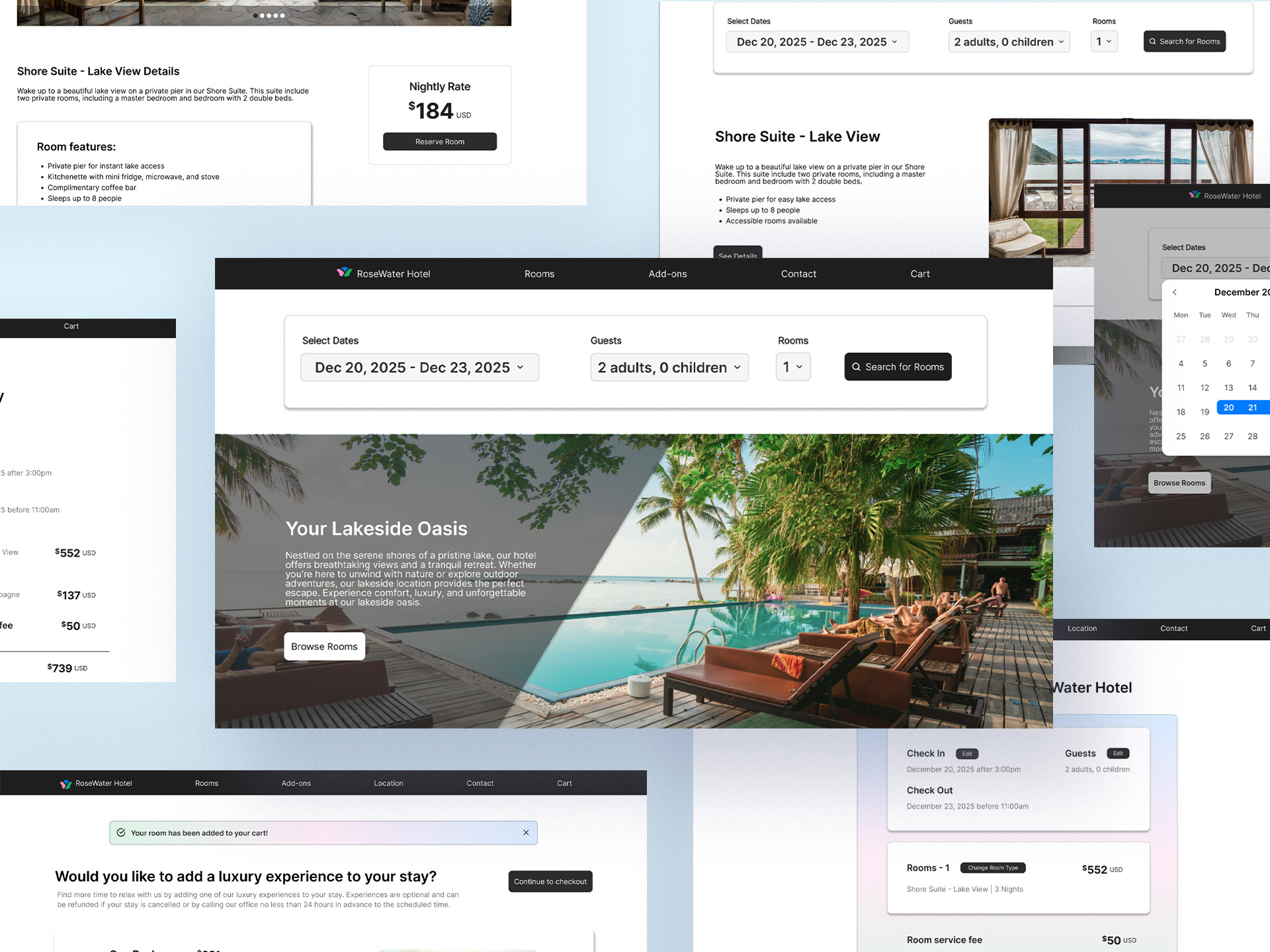
FINAL DESIGN
The final design consisted of a high-fidelity prototype with added developer annotations for guidance on transitions and button states. In a separate section, I also created separate screen states with an overlay for when users select the calendar navigation.